FE-color palette(エフ・イー・カラー・パレット)の使い方つづき

さて前回ご紹介したFE-color paletteですが、このツールの良いところは、抜き出した色を基準にして新しい色を作れるという点です。例えば、「この色の同系色で、ちょっと明るい色が欲しい」といった場合に、とても簡単に微調整ができるということです。同系色でデザインをセンス良くまとめたい、なんていうときにとても便利です。
他にも手軽なカラーピッカーツールはありますが、私がFE-color paletteを愛用する理由は、こういった「必要最小限」の機能が小さなパネルの中に実に使いやすくまとめられています。
抜き出した色を基準に新しい色を作る

まず、FE-color paletteを開いて、PC画面の任意の箇所から欲しい色を抜き出します。
(PC画面からの色の抽出法についてはこちらを参照してください)
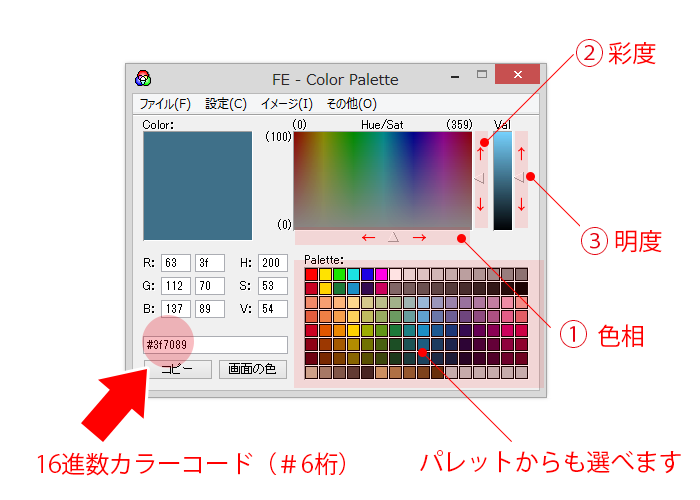
そして、パネルにある①色相(色合い)、②彩度(鮮やかさ)、③明度(明るさ)を上下または左右のスライダーを動かし調整をして行けばOK。これだけです。
「color:」のミニモニターで色を確認しながら微調整を繰り返してください。このとき注意するのは、いきなりガバっとスライダーを動かしてしまうと一瞬で全く別な色を作ってしまいます。スライダーはあくまでちょっとずつ、ちょっとずつ、慎重に動かします。もし、触りすぎて全く別な色を作ってしまった場合は、もう一度「画面の色」をクリックし、色の抽出からやり直せば良いので、まずは深く考えず直感で操作されても良いでしょう。
また、このFE-color paletteにはあらかじめいくつかの色も用意されていますのでそこから色を選ぶということもできます。
自分が使いやすいようにセッティングも出来ます

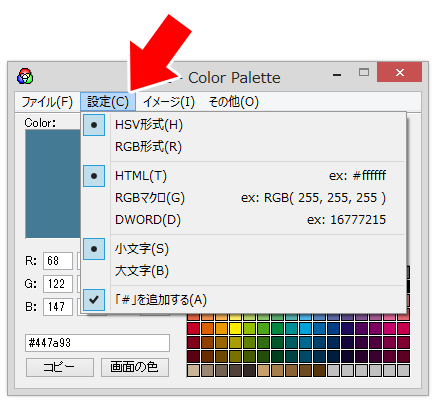
メニューの「設定」から、FE-color paletteの設定を変えることもできます。もし、16進数カラーコード形式で表示されないなどの場合は、ここの設定が「HTML(T)」になっているか確認をしてください。また「#」を頭に付けない表示にするなどの設定もできます。
以上で解説を終わります。最後までお読みいただきありがとうございました。
