2017年2月からJimdoはすべてのプランでTwitterカードに対応していますが、もしかするとこのTwitterカードがどうも上手く反映しないという方もいるかもしれません。今日はその場合の対処法について書いてみたいと思います。ただ原因は他にも考えられますし、どんな場合でもまずブログを書いたら必ずTwiiterのCard validatorを通して確認をしてみることがおすすめです。どうしても問題が解決できないという場合は、このブログを参考にチャレンジしてみてください。
このブログを読む前に、JimdoのFacebook OGP、Twiiterカードについてはこちらのブログ記事を参照していただけると幸いです。

JimdoがFacebookのOGPとTwitterカードに対応開始しました!
ついにJimdoがFacebook OGPとTwitterカードに同時対応を開始しました。Jimdoの場合、これまでOGPとTwitterカードについては有料版、無料版を問わず個々に設定をする必要がありました。しかし、今回の仕様...
それでもTwitterカードが上手く反映されない場合の対処法
”Twitterカードを実際に「良い具合」に表示するためには、metaタグのtwitter:descriptionをJimdoの「ヘッダー編集」に書き込む必要がある”と上記のブログでも解説していますが、どうやらここ最近この手法では上手く反映しないケースがあるようです。実はこのネタはまだ検証段階でもあるのですが、検証しているうちにちょっと奇妙なことと解決策らしき方法が判明しましたので、自分への覚え書きのつもりでアップしておきます。
Twitterカードにどうしてもブログ記事の画像が反映されないという現象
ブログでは間違いなく画像を使っているのに、どうしてもTwitterカードのエラーが出てしまう。そんな場合は、まず以前のブログの解説どおりに「ヘッダー編集」に以下のコードを記載します。これ一行だけのシンプルなコードです。
【ヘッダー部分の記述】
<meta name="twitter:description" content="ついったー" />
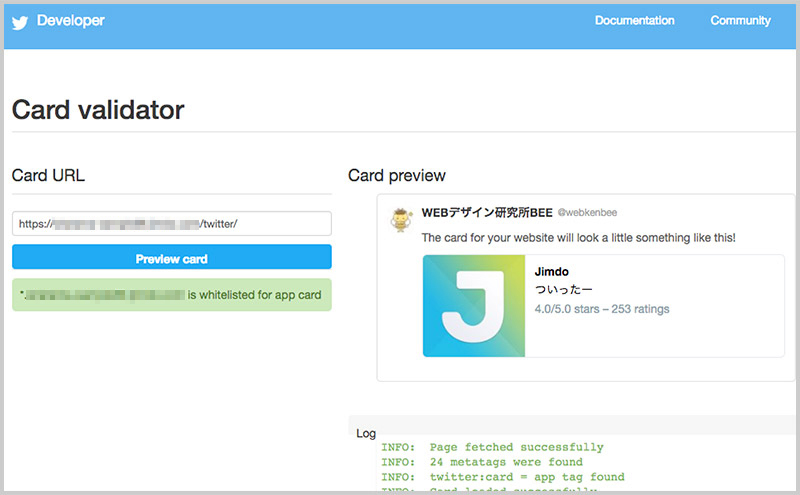
しかし、これだけでは全く画像が表示されません。TwiiterのCard validatorで検証してみるとこんな感じです。
どうやら画像だけではなく、ブログタイトルすら拾ってくれていないようです。
これはおかしい・・・。ブログではちゃんとタイトルもつけているのに。
こんな中でdescriptionだけは設定通りに反映されているということに、逆に何とも切ない気持ちにさせられます。
問題はJimdoなのか? Twitterなのか?
さて、ここで考えるべきは「問題はJimdo側にあるのか?それともTwitter側にあるのか?」ということです。
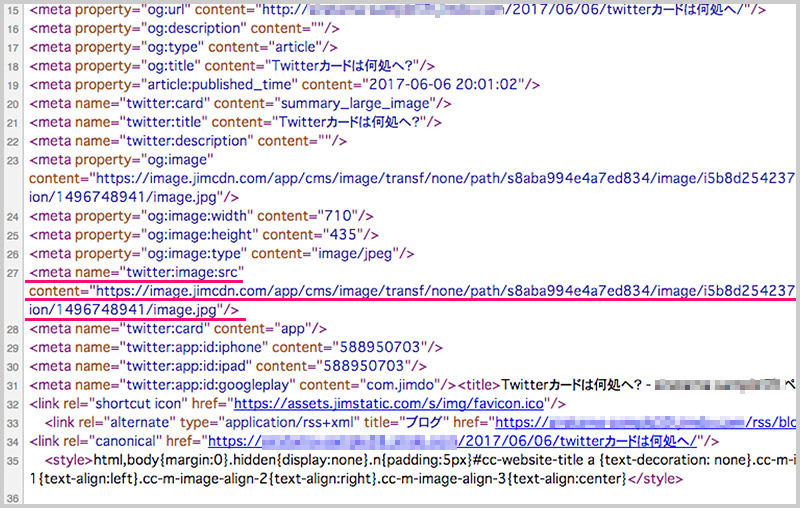
そこでJimdoブログ記事のソースコードを見てみます。
うん、ここにはきちんとTwitterカードに画像を表示させるための、metaタグが生成されています。これで表示されないとなると完全にTwitter側の所作を疑わずにいられません。しかし何度テストしても、時間を置いてチェックし直しても一向にTwiiterのCard validatorでは画像が表示されることはありませんでした。
さらには、twitter:imageのmetaタグをJimdoの「ヘッダー編集」に追加で書いてみたりもしましたが、それでも全然画像は反映されませんでした。
しかし意外な方法が見つかった!
ここまでの検証でふと思い出したことがありました。
それは「ブログタイトル」すら表示されていないということ。もしかするとここにヒントがあるのかもしれません。そう思って、ソースコードにある以下のコードをまるまるコピーして「ヘッダー編集」に貼り付けてみることにしました。もう破れかぶれです。
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="Twitterカードは何処へ?" />
<meta name="twitter:description" content="ついったー" />
<meta name="twitter:image:src" content="https://image.jimcdn.com/app/cms/image/transf/none/path/◯◯◯/image/◯◯◯/version/◯◯◯/image.jpg" />
赤字の箇所のみ貼り付けたあとに追記しています。(ここがdescriptionね)
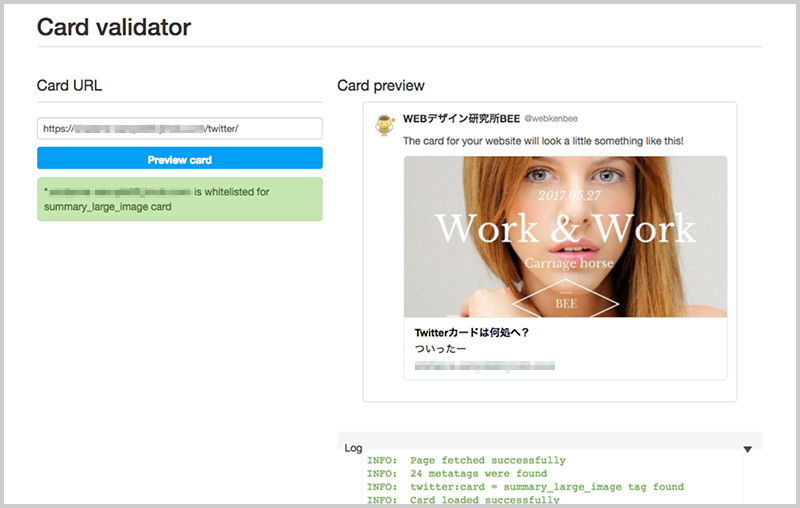
すると・・・なんと!
まとめ:かなりの力技だがこうすれば出来る
それでは、今回の解決法についてまとめてみます。
- 今回のTwitterカードの画像が表示されない原因は定かではないが、Jimdo側では正しいコードが生成されている。
- Twitter側でそのコードが何故か拾いきれないようだ。
- そこで拾いやすいような場所(Jimdoヘッダー内)にあらためて記述することでTwitterカードも正しく表示される。
以上の3点が判明しました。ただし、もしもこれがTwitterによる一時的なバグである場合は今後このブログ記事の存在意義は失われるでしょう。ヘッダーに書き込むソースコードをまとめると以下の通りです。
【さらに力技となったヘッダー部分の記述】
<meta name="twitter:card" content="summary_large_image" />
<meta name="twitter:title" content="タイトル" />
<meta name="twitter:description" content="概要文" />
<meta name="twitter:image:src" content="画像のURL" />
赤字の箇所は適宜変更してください。
この方法についての注意点
今回の問題は(私の環境では)JimdoFreeでのみで起きています。BEEの公式ブログなど有料プランでのJimdoサイトでは今のところ全く問題が生じていません。
ちなみにJimdoの場合「ヘッダー編集」は「ホームページ全体」の箇所にしか書き込めません。
つまりブログ記事ごとにTwitterカードを設定することはこの方法ではできないということになります。
Twitterカードの設定としては、個別の記事ではなくホームページ全体に共通する内容で書き込むことが必要となります。
この機能をフルに使うには有料版(JimdoPro、JimdoBusiness)を利用すると良いでしょう。
「ヘッダー編集」もブログ記事ごとにできますし、ブログ概要文(description)もmetaタグを書かずに簡単設定できるので、Jimdoをゴリゴリ使い倒したい人はやっぱり有料版がおすすめです。
※この方法はあくまで力技で、同じメタタグを重複して書き込む感じのソースコードが出来上がりますので健全な記述とは言えませんが、Twitterカードを正しく見せるという目的にのみポイントを絞った施策となりますので、その点ご了承下さい。