今日現在、Jimdoで用意されているすべてのレイアウトはレスポンシブWEBデザインに対応しています。
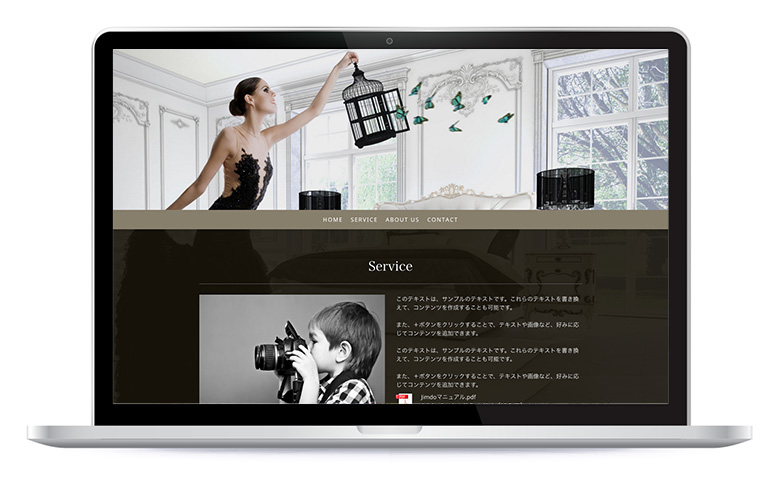
もちろん、このBEEのサイトもJimdoのレイアウトを使って制作していてレスポンシブWEBデザインにも対応済みです。

Jimdoレイアウトで作ってもレスポンシブになっていないケース
しかし、Jimdoで作っていてもレスポンシブWEBデザインに対応していない場合もあります。その場合は、以下のようなケースが考えられます。
- 旧レイアウトと呼ばれる昔からのJimdoレイアウトをそのまま使い続けている
- 独自レイアウトでオリジナルデザインにしているがレスポンシブWEBデザインとしてコーディングされていない
- レスポンシブWEBデザインに対応する前から新レイアウトを使っていてレスポンシブ対応(レイアウトの更新)をしていない
レスポンシブWEBデザインに切り替える方法
1.旧レイアウトと呼ばれる昔からのJimdoレイアウトをそのまま使い続けている場合

旧レイアウトではレスポンシブWEBデザインに対応できません。新レイアウトに変更するか、独自レイアウトによってレスポンシブ対応のコーディングに変更する必要があります。
※Jimdoでは現在旧レイアウトの配布は終了しています。一度、新レイアウトなど他のレイアウトを選んでしまうと、もう旧レイアウトには戻せません。旧レイアウトからのレイアウト変更の場合は、その点をご注意ください。
2.独自レイアウトだがレスポンシブWEBデザインとして設定されていない場合

Jimdoの独自レイアウトでもレスポンシブWEBデザインに対応することは可能ですが、それなりのスキルが求められます。腕に自信のある方、チャレンジ精神あふれる方は、ネット検索などしながらぜひ挑戦してみてください。独自レイアウト制作をプロに依頼する場合は、「レスポンシブWEBデザインに対応していますか?」と確認すると安心です。
3.新レイアウトを以前から使っていて、レスポンシブ対応(レイアウトの更新)をしていない場合

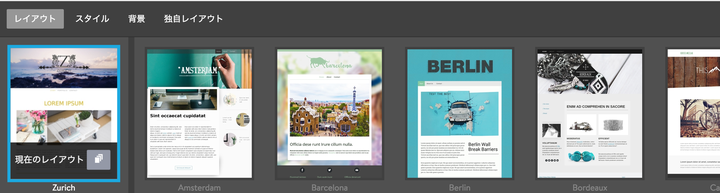
Jimdoの新レイアウトは世界都市の地名になっているものですが、新レイアウトであってもレスポンシブに対応していないケースがあります。考えられるのは、レスポンシブに切り替わる以前から新レイアウトを使っていて、レスポンシブ化になってからもレイアウトの更新をしていないというケースです。
同じ新レイアウトでも、レスポンシブ対応後と対応前とでは、中身とは構造が別物に切り替わっており、レスポンシブWEBデザインに切り替えるために、一度レイアウトに更新をかける必要があります。
レスポンシブWEBデザインに切り替えがされていない場合などは管理メニューに「①」というような青い数字でお知らせが届いているはずです。
※ちなみに「ヘッダー編集」の箇所に<style>でカスタマイズをしている場合、対応するclassなども変わってしまっている場合がありますので、折角カスタマイズしたデザインもリセットに近い状態になってしまいます。この部分はあらためて洗い出し修正することが必要となります。

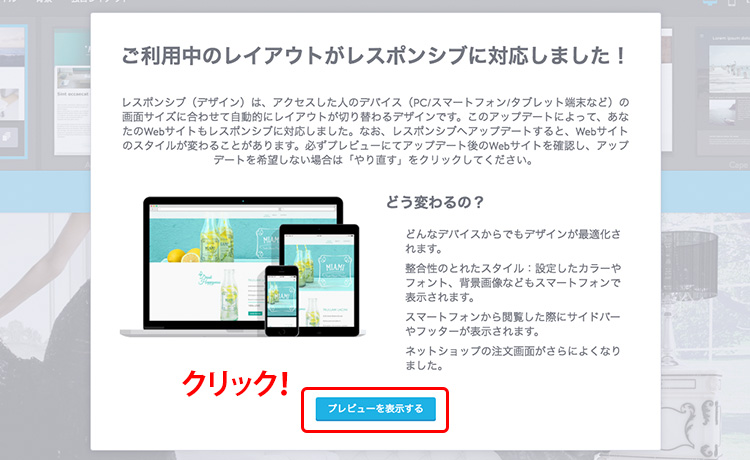
レスポンシブ化に関するメッセージが表示されますので、ぜひお読みください。レスポンシブWEBデザインにした時のメリットなどが記載されています。
記載事項に問題なくレスポンシブ化させたい場合は、続いて「プレビューを表示」をクリックします。

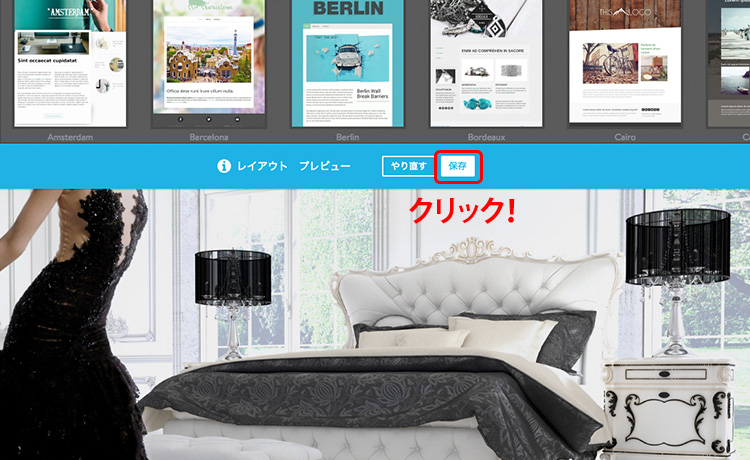
ここからは見慣れた画面が出ますが、ここで「保存」をクリックするとレスポンシブWEBデザインの適用となります。
注意:一度レスポンシブWEBデザインを適用してしまうと、もう以前の状態には戻せません。
以上でレスポンシブへの切り替えは完了です。
レスポンシブWEBデザインに切り替え後のスマホ表示
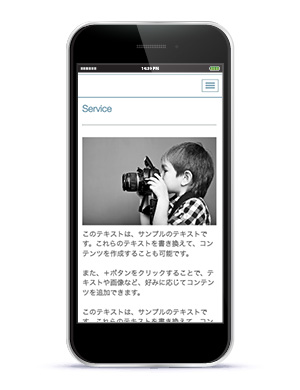
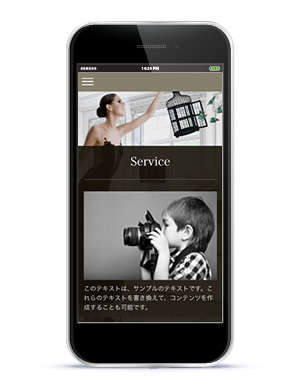
レスポンシブ適用後に、何がどう変わるかというとスマホ表示が決定的に変わります。特に新レイアウトの場合は、PC上の表示は何も変わった感じがしないかもしれませんが、スマホで確認したり、PC上のウィンドウの幅を狭めたりするとデザインがパタパタと変わってくるのが分かります。



レスポンシブ対応後はスマホの見栄えが格段にアップします。ヘッダーイメージ(メインビジュアル)が表示されたり、コンテンの背景色の雰囲気もPCと共通になっていたり、サイドバーと呼ばれる部分も表示されたりするようになります。
適用前はシンプルなスマホ簡易表示なイメージですが、レスポンシブWEBデザインになるとカラムを使ったコンテンツの見栄えなどもより適切に最適化されるので、読みやすい画面を作りやすくなります。