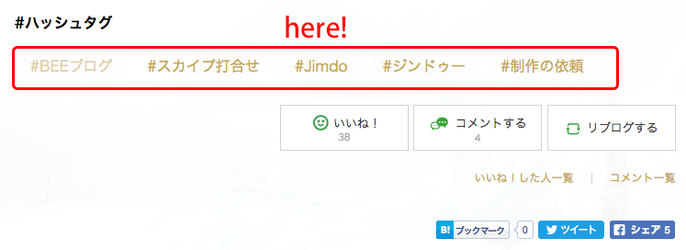
アメブロにはハッシュタグという機能があります。
ここでアメブロを使っている方にご質問ですが・・・これ使ってますか?
実はこのハッシュタグの活用を工夫すると、ちょっと面白いことができたりますので、ぜひ使うことをお勧めします。
先日、色々と検証しているうちにハッシュタグの意外な効果を見つけたりもしたので、このブログでも書き留めておきたいと思います。
ハッシュタグってなんだ?

そもそもハッシュタグって何でしょう?
ハッシュとは「#」記号のことで、(♯:シャープとは違います)この記号の後に単語などの文字を続けて記入したものがハッシュタグと呼ばれます。
ハッシュタグを使うことのメリット
ハッシュタグを使うことのメリットは、SNS、ブログなどひとつのサービス内において、同じハッシュタグが使われている投稿を一覧できることにあります。
このハッシュタグは、もともとはTwitterやFacebook、Instagramなどで以前から使われているものですが、現在はアメブロでもハッシュタグをつけてブログを投稿することが可能となっています。

特にアメブロの場合には、ハッシュタグ専用のページが設けられるなど、他のサービスに引けを取らない手厚い用意があり、ユーザーにとっては嬉しい仕様となっています。ハッシュタグを上手に活用すれば、自分のブログをさらに別なステージで取り上げてもらえるので、幅広く目に留まりやすくなります。
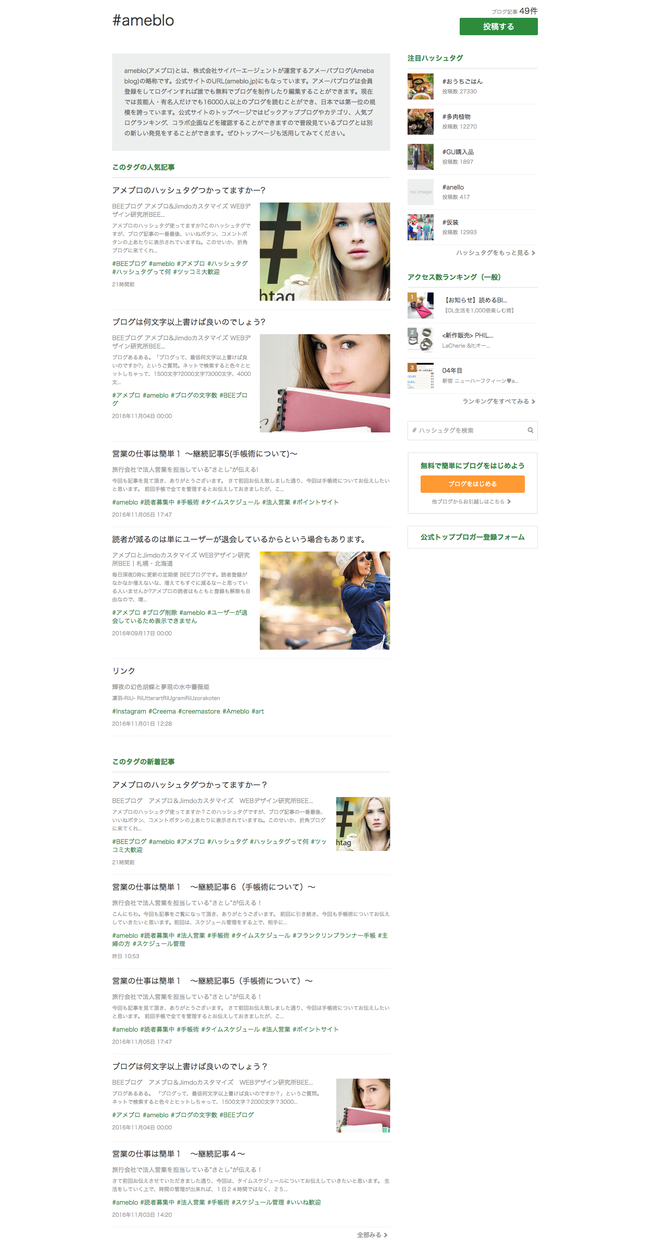
アメブロのハッシュタグページ
アメブロのハッシュタグ専用ページとは、ひとつのハッシュタグに対して「このタグの人気記事」と「このタグの新着記事」がまとめられた、ひとつのハッシュタグだけに関する投稿をまとめたページのことを指します。
「このタグの人気記事」に関しては1ページのみ存在しますが、「このタグの新着記事」に関しては複数のページが存在します。(調べたのですが「新着」と謳っていますが掲載期限は定かではありませんでした。数ヶ月前の投稿も現状では新着記事扱いとなっているようでした。このことについて詳細が分かりましたらまた追記しますね。)
<画像クリックで拡大>
#amebloのハッシュタグ一覧ページ (2016.11.07現在、BEEブログが結構人気記事扱いでびっくり!)
ハッシュタグ専用ページには、他にも「アクセス数ランキング(一般)」のページもあり、ハッシュタグごとに上位10件ずつページが増産されて行きます。
ハッシュタグはアメブロ側で決めたものではなく、ユーザー側が自由に作ることができます。そのため現在もアメブロの中では、日々、ハッシュタグが増え続けていると想定できます。
現時点で一体どれだけのハッシュタグが存在するのかは分かりませんが、その全てに個別の一覧ページを用意するという発想は、アメブロならではの太っ腹な仕様だと言えるでしょう。画像も1TB〜無制限の仕様もになったときも驚きましたが、もはやサーバー容量については、なんの心配もないという体制なのかもしれません。
アメブロのハッシュタグページは検索にもヒットする
さて、ここからが本題です。
このハッシュタグ一覧ページの凄いところは、ごく普通に検索にインデックスされるという点です。
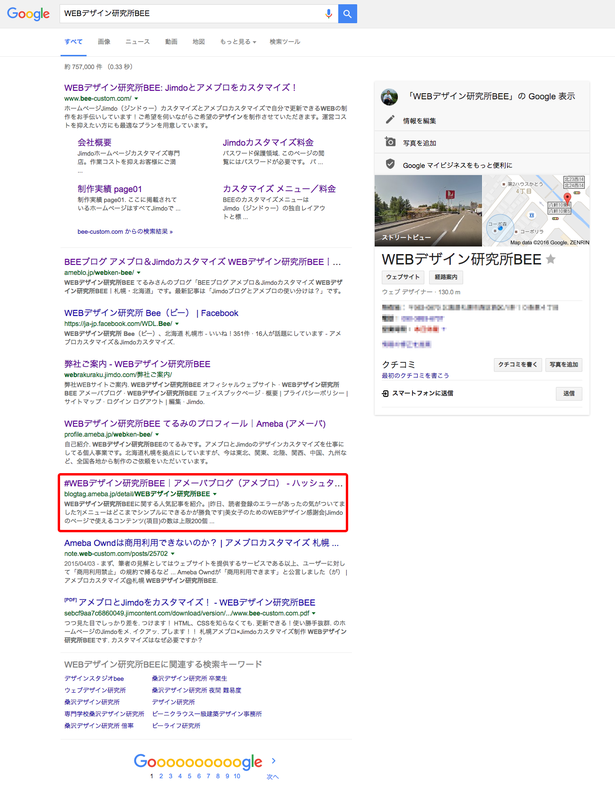
以下は、2016年11月6日時点のGoogle検索結果です。当店の屋号である「WEBデザイン研究所BEE」で検索した場合のパソコンでの結果1ページ目になります。(検索場所は北海道札幌市内です)
<画像クリックで拡大>
「WEBデザイン研究所BEE」で検索した場合のGoogle検索トップページ (2016.11.07現在)
この上位6番目あたりにヒットしているのは、紛れもないアメブロによって自動生成されたハッシュタグ一覧ページです。このように、検索ワードによっては、GoogleやYahoo!検索に普通にインデックスされたものを、今後見る機会があるでしょう。
ぜひ今後は、自分独自のハッシュタグを考えてブログ投稿時に使ってみると良いと思います。
BEEのように屋号だけで独自性を出せるのであれば、躊躇なく、どんどん活用すべきだと思います。
もちろんハッシュタグ一覧ページは生き物みたいなものですので、中身はとても流動的です。
誰もが使うハッシュタグ一覧ページでは、もしかすると次の日には他のブログの人気記事に入れ替わってしまうかもしれません。
検索インデックスを狙ったハッシュタグの場合は、今回のような他の誰もが使わない自社(自店)の屋号や自分独自の造語などのように「人とカブらないハッシュタグ」を考える必要がありますね。
アメブロハッシュタグ効果的な活用のヒント
もうひとつ、アメブロのハッシュタグの活用法をお教えします。
まず自分のブログでしか使わないであろうハッシュタグを一つ考えます。
例えば、現在私のアメブロでは意識的に「#BEEブログ」というハッシュタグを毎回使って投稿しています。(インスタグラム投稿を除いて普通のPCで書き込む投稿の場合です)
まだ、他に同じハッシュタグを使っている人がはいないようですね。
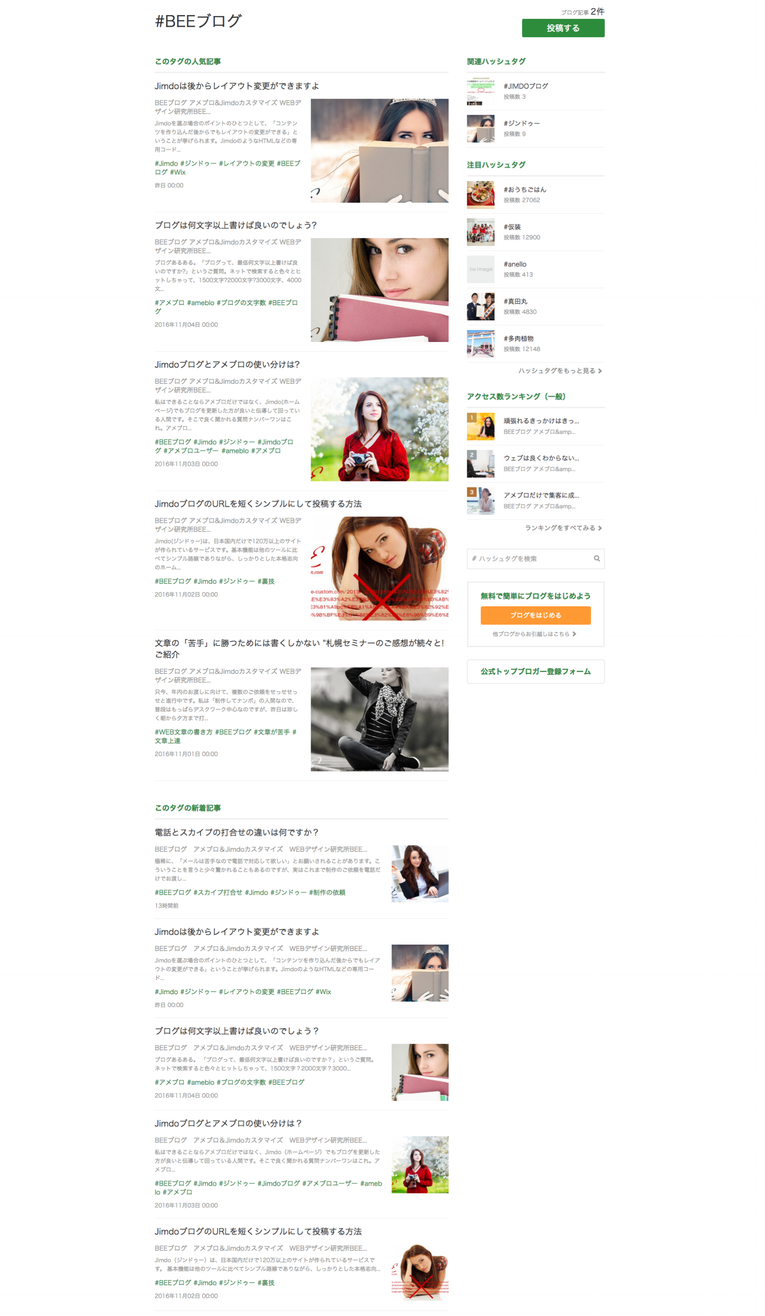
無事に#BEEブログの専用ページが出来上がりました。
<画像クリックで拡大>
「#BEEブログ」で生成されたハッシュタグ一覧ページ (2016.11.06現在)
#BEEブログというハッシュタグでは、BEEのブログしか表示されません。ま
るで自分専用ページのごとくハッシュタグ専用一覧ページが出来上がっていますね。
これはもう完全独占状態と言える結果です。
さて、これをFacebookでシェアしましょう。これにより、最近のブログの更新情報を一覧できるようにご案内してみようじゃないか!という目論みです。ところが、ここに落とし穴があります。
実はこのハッシュタグ一覧ページ。普通にシェアしただけでは、画像が全くついてきません。

これは寂しいですね。クリックしてもらえる感が一気に下がってしまいます。そこで投稿時にちょっと工夫してみます。以下の手順で試してみてください。
アメブロハッシュタグページをFacebookに画像つきでシェアする方法
1.Facebook投稿欄にハッシュタグページのURLを貼り付ける

2.画像を何かひとつだけアップする

3.折角なので投稿用のコメントをつけて「公開」します!

以上で完了です!
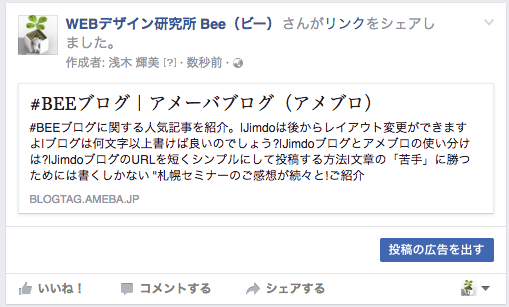
ハッシュタグ一覧ページを利用して、アメブロ新着のご案内ページとしてFacebookでもシェアすることができました!
実際のFacebookの投稿
ハッシュタグにはもっと色んな可能性がありますが、今回はこんな使い方の解説をしてみました。
アイデア次第ではもっともっと活用法が見つかりそうです。
アメブロのハッシュタグ機能は使いやすくて良いですよ!
皆様もぜひご活用してみてください。