画面上のサイズを測る「ものさし」ツール(メジャー系ツール)はいろいろありますが、数あるツールのなかで最もシンプルで使いやすいデザイン、軽快感のあるツールがこれです。
似たものツールをあれこれ使い分けて、結果的にこれだけが残ったというおススメツールでもあります。
ダウンロードは以下からできます。
Webデザイナーのための「ピクセル定規」Windows版 ← 流れにそって行くと簡単にダウンロード完了します。
インストールしたその後
ピクセル定規をインストールした後は、こんな風に画面の端に常駐させることができます。
位置は右側の上下であれば自由に変えることができます。

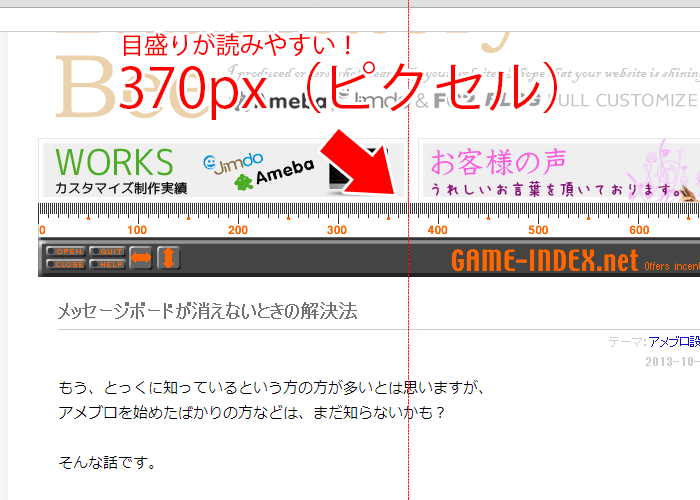
【使い方1】普通に画面上のアイテムサイズを測る
定規をつまんでドラッグすると自由に移動できますので、好きなところを測ります。
ここのバナーサイズは? 記事の幅は? などなど、気になったらすぐに測れます。
縦でも横でも計測可能。
ただし1000pxピクセル以上以上のものは測れないのが残念!(個人的にはせめて1300px欲しいところ)

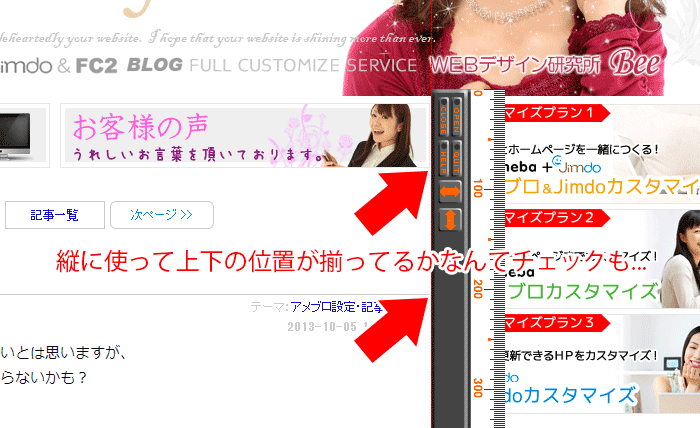
【使い方その2】位置揃えにつかう
ちょっと離れたパーツの端と端が揃っているかなどのカンタンチェックにも使えます。
なれてくると「何pxくらいズレてる」なんて分かってきますので、調整がスムーズになります。

なぜかヘルプは使えません
「HELP」ボタンがあるのですが、これをクリックしてもページが表示されず・・・ん?
まあ、カンタンなので特にヘルプは必要ないような気もしますのでここは問題ないかな、と思います。
ピクセル定規 OSの動作環境について
ピクセル定規の本来の推奨はXPまでのようですがWindows10でも使えることは使えます。
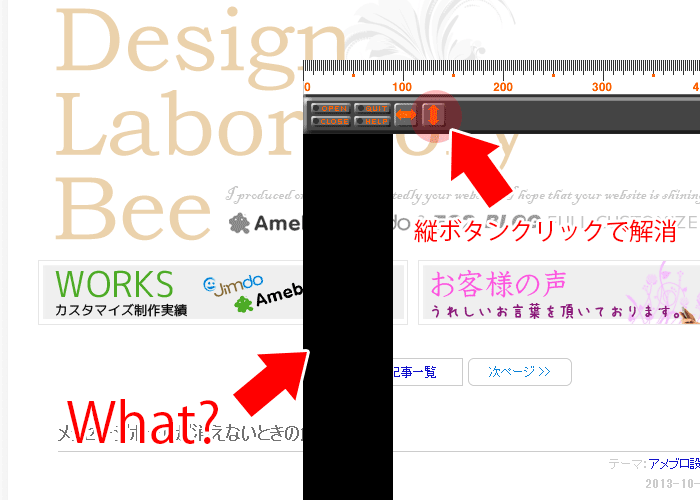
ただ、使用開始時にちょっとしたバグ表示が出る感じです。
定規の端から下に黒い帯がついてまわるというそんな状態。

上記のバグは一度定規を縦にすると解消しますので、毎回それを儀式的にやって頂ければ他は全く問題ありません。 ぜひご活用してみてください。