FE-color palette(エフ・イー・カラー・パレット)の使い方1

「ここの色を使って、ここの色を塗りつぶしたい」
「ここの色と同じ色で、文字の色を決めたい」
そんな”ここの色”を超簡単・スピーディーに、抜き出して調べることができるツールがありますのでご紹介。
ピクセル定規もそうですが、これらは実際に私がデザイン制作に使っていて大変、重宝しているものです。
ブログの記事なんかを書く時にもデザインを考えるときに大いに役立つと思います。
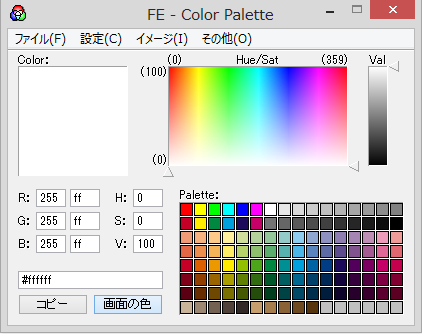
使いやすさの秘密! FE-color paletteのシンプルな操作パネル

これがFE-color paletteの操作パネルはわりとシンプルです。
むしろちょっと素っ気ないデザインですが、その分無駄がなく長く使っても飽きずストレスがありません。
まずはダウンロード(無料)をしましょう
まずはソフトをダウンロードします。
流れをすべては説明しませんが、簡単なのでチャレンジしてみてください。
FE - Color Paletteのダウンロード ※Windowsのみです
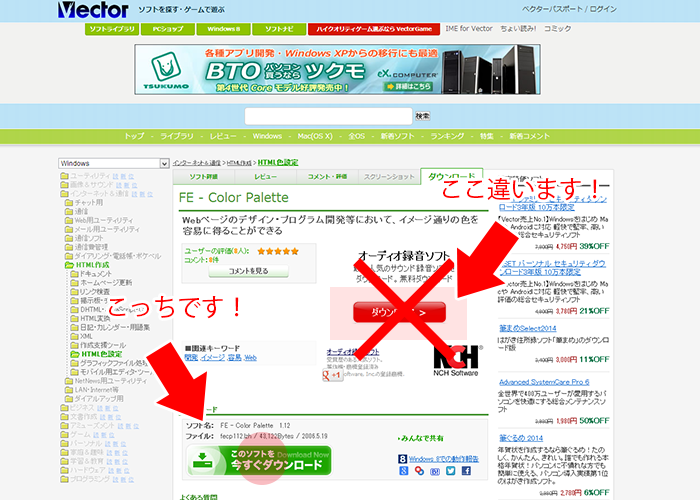
たまに下図のような紛らわしい広告が出ることがありますのでご注意を!ご本家のダウンロードだと思って全く違ったものをPCに取り込んでしまった・・・なんてならないようお気を付けください。 この画面では下の方のグリーンのボタンになります。

推奨動作環境はWindows XPまでのようですが、Windows8でも特にバグなど一切なく作動していました。ダウンロードが完了したら、デスクトップに出来上がったアイコンをクリックしてください。
(パレットが開きます)
【使い方1】画面上の色を抜き出す
それでは具体的な使い方をご説明します。
やはりカラーピッカーの一番の目的は画面の色を抜き出すことです。下記の手順で操作するとPCモニターに表示されている色であればどこの色でも簡単に抜き出すことができます。
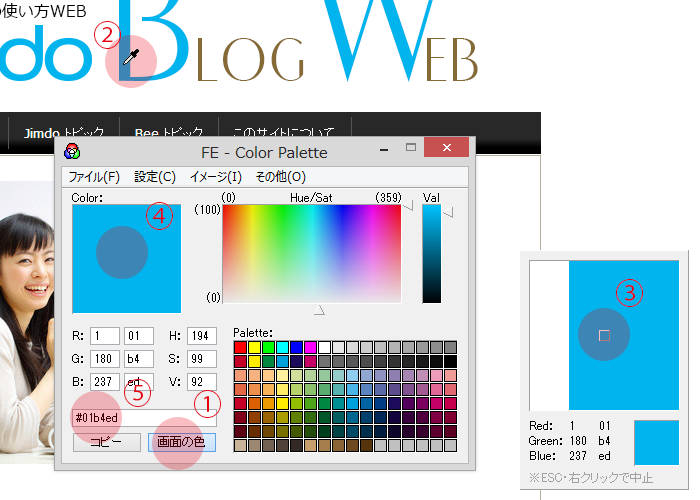
【手順】ブラウザに表示されたWEBサイト上の色を抜き出してみます

|
これだけです。
選んだ色のカラーコードを使いたい場合は⑤の下にある「コピー」ボタンをクリックするか、手順5のボックスの中をドラッグ反転で選択しコピーし、デザインで使う場所に貼り付けます。
