2016年5月も色々なニュースがJimdoから届きました。
今月は、昨年後半より日本のJimdoファンがずーっと待ち焦がれていたレイアウトが登場。
さらに各レイアウトのレスポンシブ化もどんどん進んで残すところ3レイアウトというところまで来るなど、Jimdoのより一層の進化した姿を見ることができて嬉しいです。
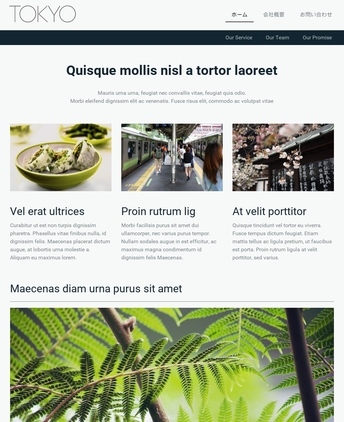
日本人のためのレイアウト「Tokyo」は何がすごいのか?
日本人が使いやすい鉄板スタイルを採用
Jimdoのレイアウトには各都市の名前がついています。これまで日本の都市は「大阪」のみがラインナップされていました。そしてこの度、第2の日本の都市名である「東京」が加わりました。しかしながら、このTokyoレイアウトがOsakaレイアウトやその他のレイアウトを違うのは、当初のデザインから日本人がデザイナーとして加わっていたという点。その意図は「日本人が使いやすい、日本語が美しく見えるレイアウト」を念頭に置いて各所の設計が進められたという、まさに日本人のためのレイアウトです。
左上にロゴ配置スペース、そのライン上右寄りにはナビゲーションの1階層目が並びます。

ナビゲーションの展開が心地よい
このレイアウトの特徴の一つとして、2階層目は1階層目から一段下げた位置に展開されます。3階層目はさらにもう一段下がります。つまりは、どの階層にどんなメニューが並ぶかが一目で把握できるという構造を持っています。メニューの数にもよりますが、この見せ方は個人的にツボです。
トップページ以外はメインビジュアル(ヘッダー画像)が表示されない
メインビジュアルの表示スペースもロゴとナビゲーションの下に確保されていますが、訪問者を強く印象付けるトップ画像は、トップページ以外では表示されない仕様となっています。この構造の利点としては、サブページに移動した場合にコンテンツに目が届きやすくなり、またページ単位でのカラーを出しやすくなります。こうした使い勝手も綿密に設計されています。
当然のごとくはじめからレスポンシブWEBデザインとして登場!
このように、Tokyoレイアウトは使ってみる価値ありのおすすめレイアウトです。そしてもちろん、このタイミングでの登場ですので、レスポンシブWEBデザインにも対応しています。
ただ、このTokyoレイアウトに限った話ではありませんが、Jimdoのメインビジュアルスペースは幅に合わせて可変するので、許容範囲の大きな画像を選択する必要があります。はめ込んだ画像が「良い具合」に見えるかどうかは、ちょっとしたコツがいりそうです。まずは、ぜひ皆さんもTokyoレイアウトにチャレンジしてみてください!
新たにレスポンシブWEBデザイン対応になったレイアウトが7種も!
前回のブログで、2016年4月30日現在として、レスポンシブWEBデザインに対応しているレイアウトをご紹介しました。詳細はこちらをご覧ください。
Jimdoレスポンシブデザインがついに全レイアウトの半数を突破!
GW明けで間もないのですが、今回新たに7種のレイアウトがレスポンシブ対応したとの事ですので、ここでお知らせいたします。あと残すところ3つのレイアウトのみということで、今回は追加分のみを掲載させていただきます。

