ついにJimdoがFacebook OGPとTwitterカードに同時対応を開始しました。Jimdoの場合、これまでOGPとTwitterカードについては有料版、無料版を問わず個々に設定をする必要がありました。しかし、今回の仕様変更により、何も設定をしなくてもこれらの機能を利用することができます。では、今回のJimdoの仕様変更について書いてみたいと思います。
そもそもOGPとかTwitterカードってなに?
「PPAPなら知ってるけど、"OGP"とかTwitterCard"って何のことだか分かりません」という方もいるかと思います。
分かりやすくカンタンに説明すると、ホームページをFacebookやTwitterでシェアしたときに、そのページのタイトルや、概要文や、URL(ページアドレス)や、アイキャッチとなる画像を自動でレイアウトして、いいカンジに表示してくれる仕組みのことです。SNSでシェアするときには「見せ方」という部分で、こうした仕組みが効いてくるわけですね。

これまで、もしこうしたことをJimdoでやりたかったら『ヘッダー編集』という箇所に、自分でタグを書き込むしかありませんでした。それが今回の仕様変更でJimdoに標準装備されたということになります。(『ヘッダー編集』は、管理メニューの中の 基本設定の中にあります)こういった対応は必然的でもありますが、普通にこうしたことを押さえてくれるのは、とても嬉しい進化と言えます。
FacebookのOGPについて
FacebookのOGPはJimdoのシェアをこんな風に見せてくれます
Jimdoで作ったホームページをFacebookでシェアすると、無料版、有料版を問わず、今後はこんな感じに表示されます。
うん、いいカンジですね。

ただしbeeの公式ホームページの場合は、追加のmetaタグを書き込んでいるので、今回のJimdoのOGP設定とは見え方が若干違いますので、その点はご了承下さい。狙うとこうした見せ方も可能であるという参考として見て頂ければと思います。
参考までに、今回の仕様変更にともない、Jimdo側で用意されるOGPコードは以下のようになります。
<meta property="og:url" content="ページのURL"/>
<meta property="og:description" content="ページ概要"/>
<meta property="og:type" content="website"/>
<meta property="og:title" content="ページのナビゲーション名またはブログのタイトル"/>
この場合のアイキャッチ画像としては、ページの一番上にある大きめの画像などが自動で選択され表示されることになりますが、それはもしかするとそれは、自分が望む画像ではないかもしれません。
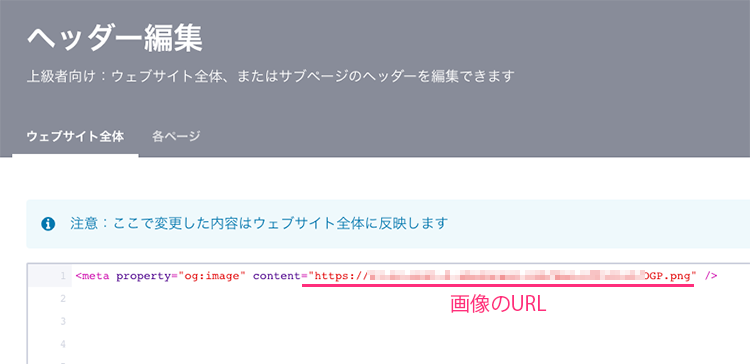
自分であらかじめ画像を設定する場合は、やはり『ヘッダー編集』に以下のようなコードを追加する必要があります。
<meta property="og:image" content="画像のURL" />
【MEMO】赤字の「画像のURL」部分は、適宜コピペなどで変更してしてください

すでにOGPのメタタグを書き込んでいる場合の対処
今回のJimdoの仕様変更を待ちきれず、すでに『ヘッダー編集』にOGPのmetaタグを書き込んでしまっている場合もあるかと思います。(beeもそうでした!)その場合は、今回のJimdoで自動付与されるタグと重複するものは速やかに削除する方が良いでしょう。二重で書き込んでも無駄ですので、不要なものは削除する方が自然な考え方であると思います。
しかし、タイトルやページ概要文をあえてJimdoの設定と変えたいなどの場合は、そのまま『ヘッダー編集』で”上書き”の意味で書き込むと良いと思います。
Jimdoの『ヘッダー編集』に書き込んだものは、自動で付与されるメタタグの下方に差し込まれますので、読み込み順から『ヘッダー編集』の内容がJimdoのメタタグを上書きしてくれることになります。
キャッシュが残っていて変更が反映しない場合
FacebookのOGPを何度もいじっていると、変えたはずの内容がなかなか反映しないことがあります。その場合はキャッシュを疑ってみてください。なかなか抜けない古い表示も、デバッグと呼ばれる作業でキャッシュはクリアされる場合がありますので、ぜひそちらをお試しください。詳細はここでは割愛しますが、参考となるサイトをご紹介しますね。
Twitterカードについて
さて、今回の仕様変更はFacebookだけではなく、Twitterにもシェア対策を施してくれました。それがTwitterカードです。
実は今回、このTwitterカードが上手く反映されず、かなり手こずりました。(半ば涙目になりながら)ようやく反映したTwitterカードがこれです。

こちらも綺麗に表示されていますね。初めトップページのTwitterカードもなかなか表示されず、何度もテストを繰り返していました。もしかしてタイムラグなどあったのかもしれませんが、投稿完了してみないと上手くTwitterカードが出来ているかどうか分からないため、何度も投稿しては削除し、という非常にみっともない作業を繰り返してしまいます。
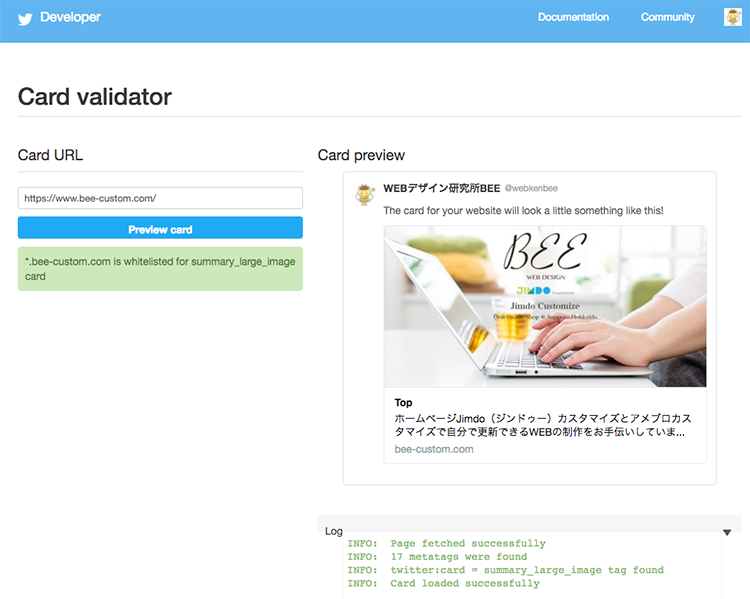
そこで、そうならないためにオススメなのが、Card validator(カードバリデーター)というTwitterのディベロッパーツールです。

使い方は簡単です。Card URLに投稿したいページのURLを貼り付けて、『Preview card』のボタンをクリックするだけ。こうやって投稿前にCard validatorを通すと、事前にきちんとTwitterカードとして表示されるかどうか確認ができるので安心です。
無事にTwitterカードが表示されたら、今度は本番でツイートシェアすればOKということになりますね。
ちなみにシェアはホームページのURLをツイートしても良いですが、Twitterのシェアボタンを設置している場合、ボタンをクリックしても大丈夫です。きちんと設定がされていれば、どちらの方法でもTwitterカードが表示されます。
JimdoのTwitterカードの仕様
今回の仕様変更で、Jimdoが自動で用意してくれるTwitterカードのメタタグは以下のようなコードです。
<meta name="twitter:card" content="summary_large_image"/>
<meta name="twitter:title" content="ページのナビゲーション名またはブログタイトル"/>
<meta name="twitter:description" content="ページ概要"/>
JimdoのSEO設定の画面でページ概要をしっかりしてあれば、あとは自動でいいカンジのTwitterカードを作ってくれます。
JimdoのTwitterカードで気を付けなければならないこと
実はJimdoのTwitterカードでは、気をつけておかなければならないことがあります。
それは「SEOの設定ができないページについては、Twitterカードでツイートできない」ということ。
JimdoではPro以上の有料版であれば全ページ、ブログ記事ひとつひとつにページ概要文を設定することができます。しかし、Jimdo Freeではこの機能がありません。標準機能では、トップページ以外のサブページやブログ記事にページ概要を設定することはできないようになっています。
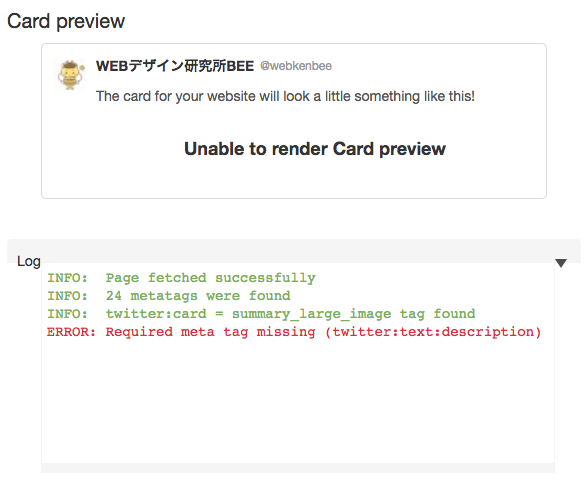
ちなみに、ページ概要が設定されていない場合、先程のCard validatorでは以下のようなエラーが表示されてしまいます。

ERROR: Required meta tag missing (twitter:text:description)
訳:エラー:必要なメタタグがありません(twitter:text:description)
Jimdoでページ概要が設定できないページでもTwitterカードを表示する方法
では、Jimdoでページ概要が設定できないページ、あるいはしていないページの場合はどうすれば良いのでしょうか?
答えは以下の2通りになります。
- 『ヘッダー編集』に書き込む(Jimdo Free、Pro、Business)
-
有料版(Jimdo Pro、Business)にアップグレードし、ツイートしたいページにページ概要を設定する
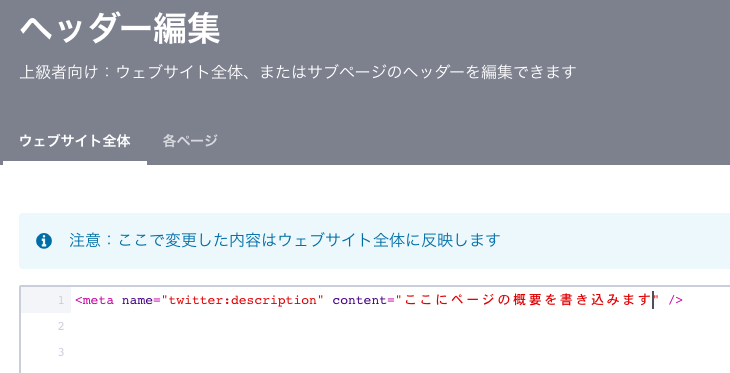
1.ヘッダー編集に書き込む
無料版であるJimdo Freeを含め、すべてのJimdoに適用できる方法です。
『ヘッダー編集』に以下のコードを書き込みます。
<meta name="twitter:description" content="ここにページの概要を書き込みます" />
【MEMO】赤字の「ここにページの概要を書き込みます」部分は、各自適切な内容の文章に変更してしてください

これでOKです!
書き込んだら必ず『保存』を忘れないでくださいね。
これでJimdoで自動付与されていたページ概要が”上書き”され、きちんとCard validatorでも認識されます。
つまり無事にTwitterカードでのツイートが出来るようになるということです。
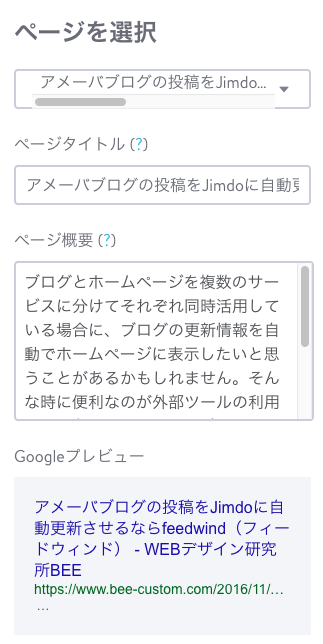
2.有料版(Jimdo Pro、Business)にアップグレードし、ツイートしたいページにページ概要を設定する
有料版であるJimdo Pro、Businessに適用できる方法です。
ProとBusinessでは、各ページごと、ブログ記事ごとにページ概要を設定することができます。
この機能を利用して、ツイートしたいページにもしっかりとページ概要を書き込んであげましょう。

これでOKです!
Card validatorで確認してみると、Twitterカードがきちんと表示されているはずです。
このようにJimdoの有料版では、無料版にはないハイスペックな機能がありますので、個人的にはとてもオススメです。
すでにアップグレードしている方も、ぜひ有効に活用してみてください。
まとめ
このように、Facebook OGPやTwitterカードは、投稿をシェアする時にとても有効に働いてくれる仕様です。
有効なSNSシェアのために、どんどん活用してみてください。
尚、これらの仕様は2017年2月1日現在のものです。
今後、Jimdo側の対応や、Facebook、Twitter側での仕様変更などで変わる可能性もありますので、ご注意ください。
その時はまた、当サイトでもご案内をしたいと思っています。
こんな記事ですが、皆様のお役に立てば幸いです。
2017.06.07追記
Twitterカードが上手く反映されないという現象があるようです。こちらのブログでまとめてみました。

JimdoブログのTwitterカードで画像が表示されない時の対処法
2017年2月からJimdoはすべてのプランでTwitterカードに対応していますが、もしかするとこのTwitterカードがどうも上手く反映しないという方もいるかもしれません。今日はその場合の対処法について書いてみた...

