Jimdoのページ制作で使えるパーツとして、知っていると意外に重宝するものが『表』です。表パーツを使いこなすと、会社概要などのページは一気に見やすく作れます。しかし、この表で枠線をつけると「どうも枠線の太さが揃わない」というモヤモヤ感をお持ちの方もいるのではないでしょうか?今日はそんな場合の解決策に触れてみたいと思います。
表パーツってどこにあるの?

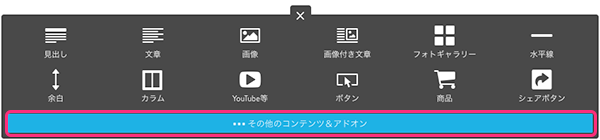
Jimdoの『表』パーツ追加のボタンは、『コンテンツを追加』をクリックしただけでは見えません。さらに下に見える『その他のコンテンツ&アドオン』をクリックして初めて登場するボタンのため、そもそも気がついていないという人もいるかもしれません。しかし、使い慣れてしまえば結構色んな場面で活躍してくれる選手でもあります。ここはぜひ使いこなしてみましょう。

表のラインの太さが同じにならない原因
表の中にできるひとマスひとマスを「セル」と呼びますが、この呼び方はMicrosoft Excelを使ったことのある人なら馴染みのある言葉だと思います。計算こそできないものの、Jimdoの『表』パーツはこのExcelのような表として見せるために使います。
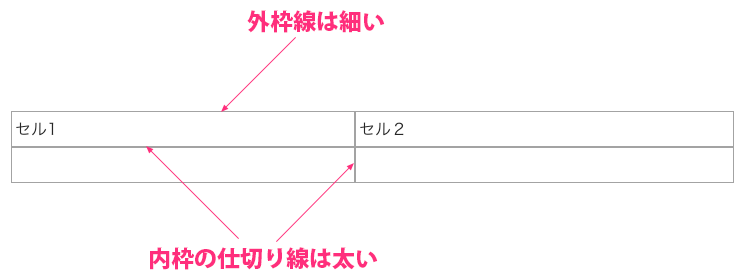
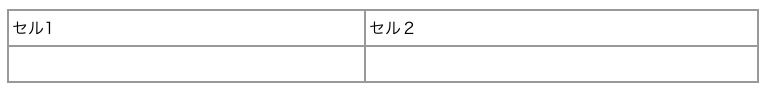
しかし、Excelよりも扱いが難しいのはセルに罫線を引いたとき、枠線と枠内の線の太さが違ってしまうことです。これは、Jimdoを標準設定のまま使っている場合は、必ず起こる現象です。

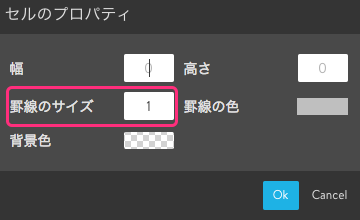
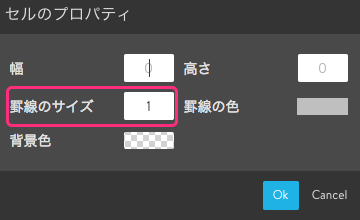
上図の通り、これではあまり見栄えが良くありません。この場合の設定としては「セルのプロパティ」画面で、線の太さを1px(ピクセル)にしています。

この場合に、なぜ線の太さの違いが生じるかというと、セルの四角がそれぞれ1pxの縁取りを持っているため、縦横に並んだ場合、隣の1px同士がくっついてしまい2pxに見えてしまうからです。こうしたチグハグな見え方を避けるための方法は2通りあります。
表の罫線(ライン)の太さを揃える方法
方法その1:線の太さを偶数pxに統一する
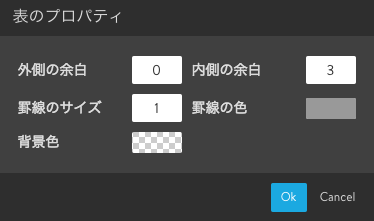
最も簡単な方法としては、『表のプロパティ』を使って枠線に1pxを追加します。

こうすることで、外側のセルの囲み1pxに、さらに表全体の枠として1px重ねることができるため、全ての線が1px同士が重なった2pxで統一されます。

同じ要領で考えれば「セルのプロパティで2px、表のプロパティで2px」であっても線の太さが揃うことになります。
これがJimdoの機能を使ってできる最も簡単にできる方法です。
方法その2:すべての線を1pxで統一したい場合
ウェブの表現としての最小単位は1pxです。1pxで囲まれたシュッとしたラインで表を作りたい場合は、方法その1のやり方では対処できません。その場合は、『ヘッダー編集』の箇所にHTMLコードを追加し設定をすることになります。
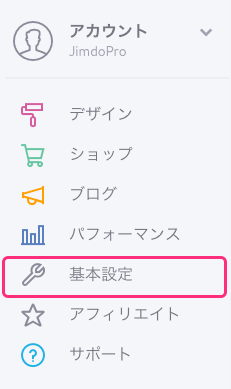
『ヘッダー編集』は『管理メニュー』→『基本設定』の中にあります。
①管理メニューの基本設定をクリック

②ヘッダー編集をクリック

『ヘッダー編集』の画面を開いたら、「ウェブサイト全体」の書き込みスペースの中に、以下のコードをコピーして貼り付けます。
<style type="text/css">
/*<![CDATA[*/
/*表*/
table{
border-collapse: collapse;
}
/*]]>*/
</style>
※もしも過去に<style>タグの書き込みをしたことがある場合は、赤字の<style〜の箇所はすでに書き込みスペースの中に存在しているはずです。その場合は、<style type="text/css">/*<![CDATA[*/ から /*]]>*/</style> の間に、以下の部分だけを追記してください。
/*表*/
table{
border-collapse: collapse;
}
<style>タグを毎回追加する必要はありません。新たに<style>を書き込んでも重複タグが増えるだけですので<style>タグはシンプルにまとめて行きましょう。
コードを追記したら、必ず『保存』ボタンで、更新内容を保存してください。
※保存を忘れてしまうと、内容は更新されないので注意!

border-collapse: collapse;
とは、隣合わせのセルの罫線を重ねて表示してくれるCSSコードになります。今回はこれをHTMLの<style>タグでヘッダー部分に書き込むことにより、表のラインがバラバラにならないようコントロールしてみました。「ウェブサイト全体」のヘッダーに書き込んだコードは、同じホームページ内の全てのページに適用されますので、どのページで表を追加しても、このスタイルが適用されるようになります。
この場合、設定するのは「セルのプロパティ」の罫線のサイズ箇所を1pxにするだけでOKです。
(表のプロパティの罫線サイズは設定しないか、あるいは0(ゼロ)にしてください)

これで1pxで描かれた、シュッとした表が出来上がるはずです!
ちなみに、上記のヘッダーコードを使った実際のサンプルはこちら。
| メニュー | カスタマイズ内容 |
| Jimdoカスタマイズ | Jimdoの独自レイアウトや標準レイアウトをスタイリッシュにカスタマイズします |
| アメブロカスタマイズ | アメブロをJimdoと共通のデザインでカスタマイズします |
| オプション | デザインページの制作、スライドショーを使ったヘッダー制作など |
シュッとしたラインの表になっていますね。
Jimdoの表で罫線の太さが揃わずにお悩みの方は、ぜひお試しください。

